月份: 2021 年 7 月
16:9 Resolution 8K/ 4K / 2K / 8MP / 6MP / 5MP / 4MP / 3MP / 2MP / 1 MP / 1080p / 720p / Ultra HD / Full HD / HD
| MegaPixel | Progressive | Format | K | Resolution pixels | Pixels per image | Aspect Ration |
| 33MP | Ultra HD | 8K | 7,680 x 4,320 | 33,177,600 | 16:9 | |
| 8MP | Ultra HD | 4K | 3,840 x 2,160 | 8,294,400 | 16:9 | |
| 6MP | 3,072 x 2,048 | 6,291,456 | 16:9 | |||
| 4MP | 2,688 x 1,520 | 4,085,760 | 16:9 | |||
| 3MP | 2,048 x 1,536 | 3,145,728 | 16:9 | |||
| 2MP | 1080p | Full HD | 2K | 1,920 x 1,080 | 2,073,600 | 16:9 |
| 1MP | 720p | HD | 1,280 x 720 | 921,600 | 16:9 |
8 meta tag MUST for SEO
title

<title>創世押業系統:產品簡介</title>
description

<meta name="description" content="InnoNext (HK) Company 創世(香港)公司. +852 3502 4350. info@innopawn.com. 香港荃灣沙咀道40-50號榮豐工業大廈17樓11B室" />
canonical
很多網站都會有多於一個網址,例如:
innopawn.com
www.innopawn.com
從Google 的搜尋引擎的角度,會導致內容重複的問題,而引至被搜尋引擎懲罰。所以,可以用 canonical 解決這個問題
<link rel="canonical" href="https://www.innopawn.com" />
charset
<meta charset="UTF-8">
robot
..
hreflang
如果網站內包含多種語言,就需要用 hreflang 來提示搜尋引擎展示正確的網頁給不同地區的訪客
<link rel="alternate" href="http://www.innopawn.com" hreflang="zh-hk" />
og
og (Open Graph)並非用於 SEO 中,但對網頁於 Facebook、LINE 等社交媒體正確地呈現有莫大幫助,其中 og:title、og:description、og:image 至為重要,分別決定了網頁於社交媒體分享時顯示的標體、形容和縮圖。
keywords
在2009年開始,就已經失效
Reference: https://ysnweb.net/2020/01/seo-guide/html-meta-tag-seo/
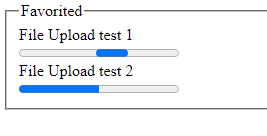
No css, No javascript HTML Tags : {progress}

<form action="">
<fieldset>
<legend>Favorited</legend>
<div><label>File Upload test 1</label></div>
<div>
<progress></progress>
</div>
<div><label>File Upload test 2</label></div>
<div>
<progress value="50" max="100">50%</progress>
</div>
</fieldset>
</form>
Reference :
Web Dev Simplified (2021), https://www.youtube.com/watch?v=iX_QyjdctsQ&t=240s
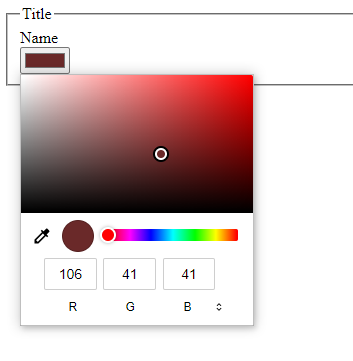
No css, No javascript HTML Tags : {type=color}
<input type="color">

Reference :
Web Dev Simplified (2021), https://www.youtube.com/watch?v=iX_QyjdctsQ&t=240s
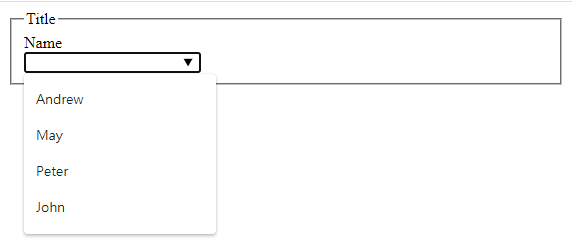
No css, No javascript HTML Tags : {fieldset} {datalist}

<form action="">
<fieldset>
<legend>Title</legend>
<div><label for="">Name</label></div>
<div>
<input list="name-list" type="text">
<datalist id="name-list">
<option value="Andrew"></option>
<option value="May"></option>
<option value="Peter"></option>
<option value="John"></option>
</datalist>
</div>
</fieldset>
</form>
Reference :
Web Dev Simplified (2021), https://www.youtube.com/watch?v=iX_QyjdctsQ&t=240s
Fixed jscolor.js not work with Vue updated by AJAX color value
For example:
We got some data form AJAX and the valuable is “topBGColor”.
in HTML
<input data-jscolor=""> add ref="topBGColor" <input data-jscolor="" ref="topBGColor">
in Javascript (After get ajax value)
let topBGColor = "#ff0000"; this.$refs.topBGColor.style = 'background-image: linear-gradient(to right, '+topBGColor+' 0%, '+topBGColor+' 30px, rgba(0, 0, 0, 0) 31px, rgba(0, 0, 0, 0) 100%) !important; background-position: left top, left top !important; background-size: auto, 32px 16px !important; background-repeat: repeat-y, repeat-y !important; background-origin: padding-box, padding-box !important; padding-left: 40px !important;';